Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的HTML文档。Markdown的语法简洁明了,易于学习和使用,因此被广泛应用于博客、GitHub等平台的文档编写中。
以下是 Markdown 的基础语法教程,本系列课程分上、下二节内容,涵盖了 Markdown 主要功能和语法,并通过WordBN字远笔记直观展示显示效果。
1. 标题
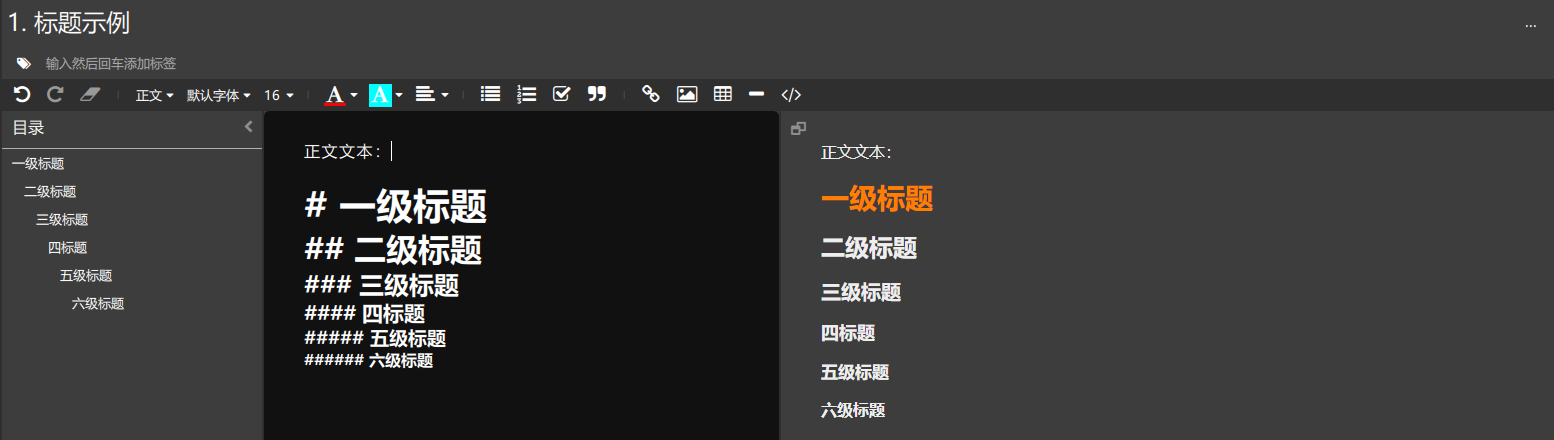
Markdown支持六级标题,使用#号标记,随#的个数递增,字号逐渐减小。如下例子:
# 一级标题
## 二级标题
### 三级标题
#### 四标题
##### 五级标题
###### 六级标题WordBN字远笔记的 Markdown 标题支持目录导航,如下例子:

WordBN支持通过修改CSS主题来更改标题显示效果,修改路径点击菜单【主题】->【设置】进入【主题管理】。
2. 字体与文本格式
Markdown支持字体样式的变化,包括斜体、粗体、粗斜体、标记文本等。如下例子:
*斜体文本一*
_斜体文本二_
**粗体文本一**
__粗体文本二__
***粗斜体文本一***
___粗斜体文本二___
==标记文本==WordBN字体示例效果:

3. 删除线和下划线
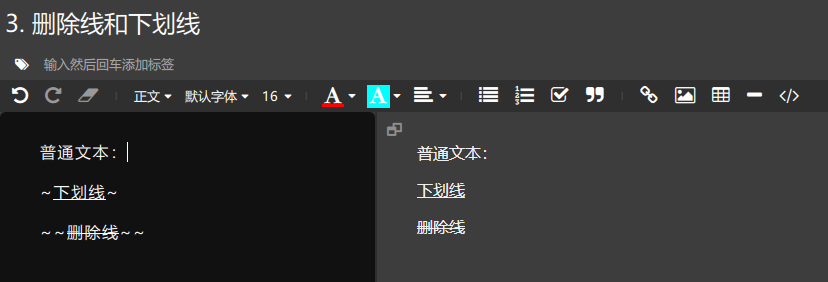
Markdown中可以通过在文字前后添加两个来实现删除线效果,添加一个来实现下划线效果。如下例子:
~下划线~
~~删除线~~WordBN删除线和下划线示例效果:

4. 换行与段落
Markdown中直接回车可以实现换行。添加空行来实现新增一个段落。
5. 引用
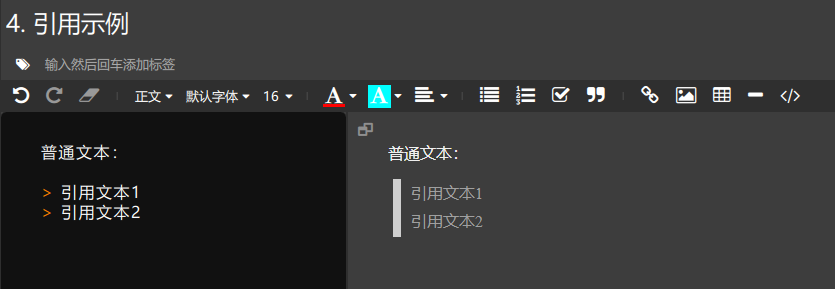
Markdown中引用通过>符号来实现。如下例子:
> 引用文本1
> 引用文本2WordBN引用示例效果:

WordBN支持通过修改CSS主题来更改引用显示效果,修改路径点击菜单【主题】->【设置】进入【主题管理】。
6. 链接
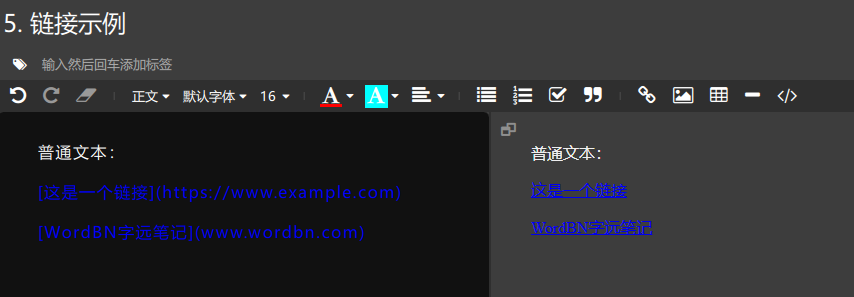
Markdown支持插入链接。链接的语法为`[链接名称](链接地址)`。如下例子:
[这是一个链接](https://www.example.com)
[WordBN字远笔记](www.wordbn.com)WordBN链接效果示例:

7. 图片
Markdown支持插入图片。链接的语法为``,WordBN图片支持对齐方式和设置图片尺寸。如下例子:
正常尺寸图片:
带尺寸的图片: 
宽度确定高度等比例的图片: 
高度确定宽度等比例的图片: 
居中的图片: 
居中并且带尺寸的图片: 
居右的图片: 
也支持在线图片:WordBN图片效果示例:
8. 分隔线
Markdown中可以使用分割线来分隔不同的内容区块,支持—、***、___三种分隔线。如下例子会显示三条分隔线:
---
***
___WordBN分隔线效果示例:

发表回复