目录:
1.快捷键
| 快捷键 | 功能 |
|---|---|
| ‘/’ | 快捷输入 |
| Alt+0 | 切换正文 |
| Alt+1 | 切换标题1 |
| Alt+2 | 切换标题2 |
| Alt+3 | 切换标题3 |
| Alt+4 | 切换标题4 |
| Alt+5 | 切换标题5 |
| Alt+6 | 切换标题6 |
| Ctrl+L | 无序列表转换 |
| Shift+Ctrl+L | 有序列表转换 |
| Ctrl+T | 任务列表切换 |
| Alt+Q | 引用切换 |
| Alt+C | 代码块切换 |
| Alt+I | 插入图像 |
| Alt+T | 插入表格 |
| Alt+L | 插入链接 |
| Alt+H | 插入水平线 |
| Ctrl+回车 | 添加空白行 |
| Shift+Ctrl+回车 | 插入空白行 |
| Ctrl+C | 复制行 |
| Shift+Delete | 剪切行 |
| Shift+Ctrl+Up | 文本上移 |
| Shift+Ctrl+Down | 文本下移 |
| Alt+U | 选择文本转小写 |
| Shift+Alt+U | 选择文本转大写 |
| Tab | 选择文本右缩进 |
| Shift+Tab | 选择文本左缩进 |
2.指定图片大小和对齐方式
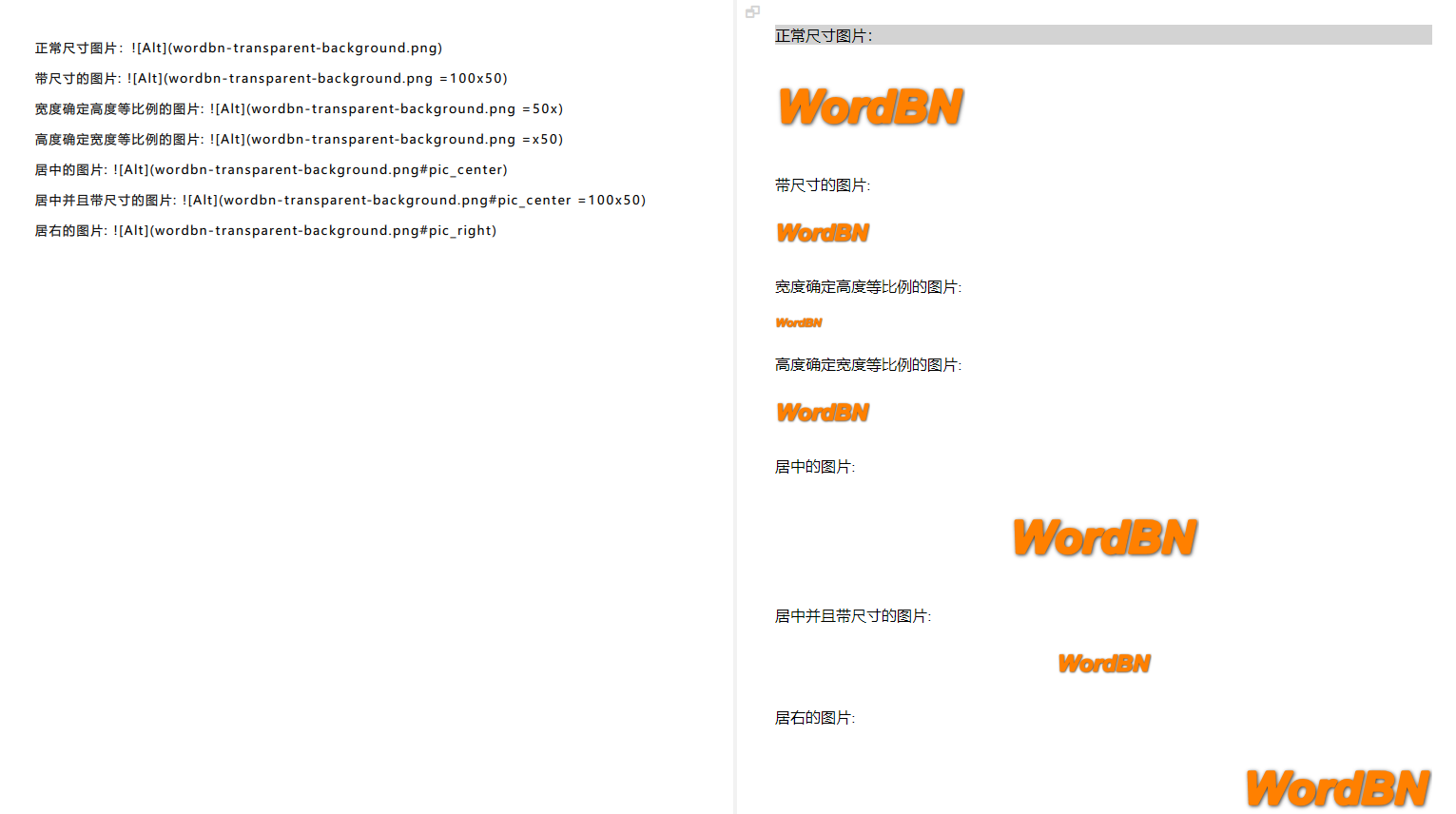
1.1.1.114以上(包括114)版本Markdown图片支持设置图片大小和对齐方式,如下例子:
正常尺寸图片:
带尺寸的图片: 
宽度确定高度等比例的图片: 
高度确定宽度等比例的图片: 
居中的图片: 
居中并且带尺寸的图片: 
居右的图片: 示例效果:

3.更多使用帮助
更多使用帮助,打开 WordBN字远笔记客户端软件按 F1 查看。