目录:
1.如何显示“_文本_”?
因为 ‘_’ 在 Markdown 是斜体显示控制符号,如果发现复制粘贴的文本变成了斜体,并且看不到 ‘_’ 字符,只需要在 ‘_’ 前面增加一个 ‘\’ 转义符即可正常显示。
如下示例:
示例1:\_text\_ 或者 \_text_
示例2:std::shared\_ptr 是C++的引用计数指针,使用 std::shared\_ 可以...2.如何显示”<文本>”?
因为 WordBN 字远笔记编辑器支持 Markdown + HTML 混合格式文本。所以除了代码块代码,其他文本的 “<text>” 文本都会被当成HTML处理,如果你需要正常显示 “<text>”,只需要在 ‘<‘ 或者 ‘>’ 前面增加一个 ‘&’转义符即可正常显示。
(代码块里面代码不需要转义处理也能正常显示)
如下示例:
示例1:&<text> 或者 <text&>
示例2:C++ 的 std::mutex 是一个互斥锁,包含在 &<mutex> 头文件中,...3.如何显示渐变色文本?
1 点击菜单【主题】-【设置】,打开“主题管理”对话框,添加以下CSS内容:(#ff7e5f、#feb47b是二个渐变颜色值,请修改成自己的颜色)
.gradient-text {
/* 创建一个从左到右的线性渐变 */
background: linear-gradient(to right, #ff7e5f, #feb47b);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block; /* 或者 block 或者其他需要的显示类型 */
}
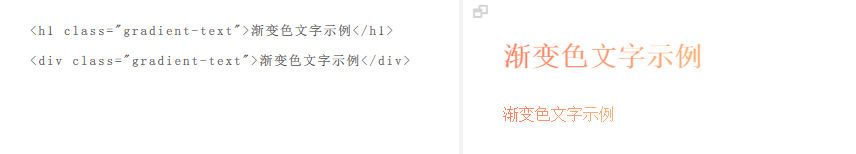
2 在 WordBN 笔记编辑器使用class=”gradient-text”即可实现渐变色文字效果,如下例子:
<h1 class="gradient-text">渐变色文字示例</h1>
<div class="gradient-text">渐变色文字示例</div>示例效果: